Are you wondering what the top 10 elements for an effective nonprofit website are? This is just the blog for you!
You are most likely in the nonprofit space, a nonprofit founder, CEO, communications officer or digital marketer. In this blog, we have put together the 10 most crucial elements that will ensure your nonprofit is communicating the most effectively with donors and future donors.
Top 10 Elements Of An Effective Nonprofit Website
To create an effective nonprofit website, it’s essential to have a clear, user-friendly design that engages visitors, communicates your mission, and encourages action. Here are some best practices and key features that a nonprofit website should include, along with some real-world examples:
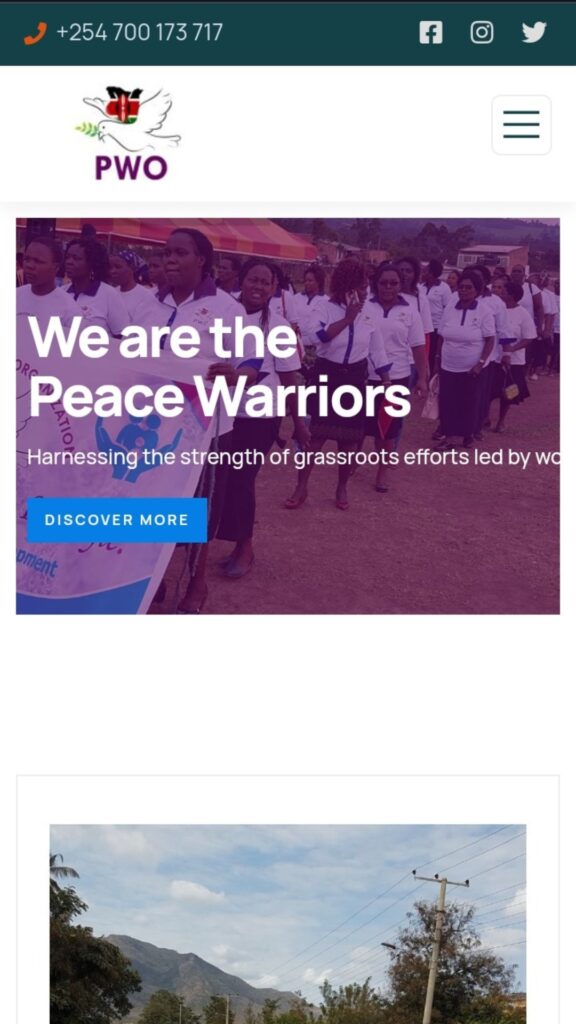
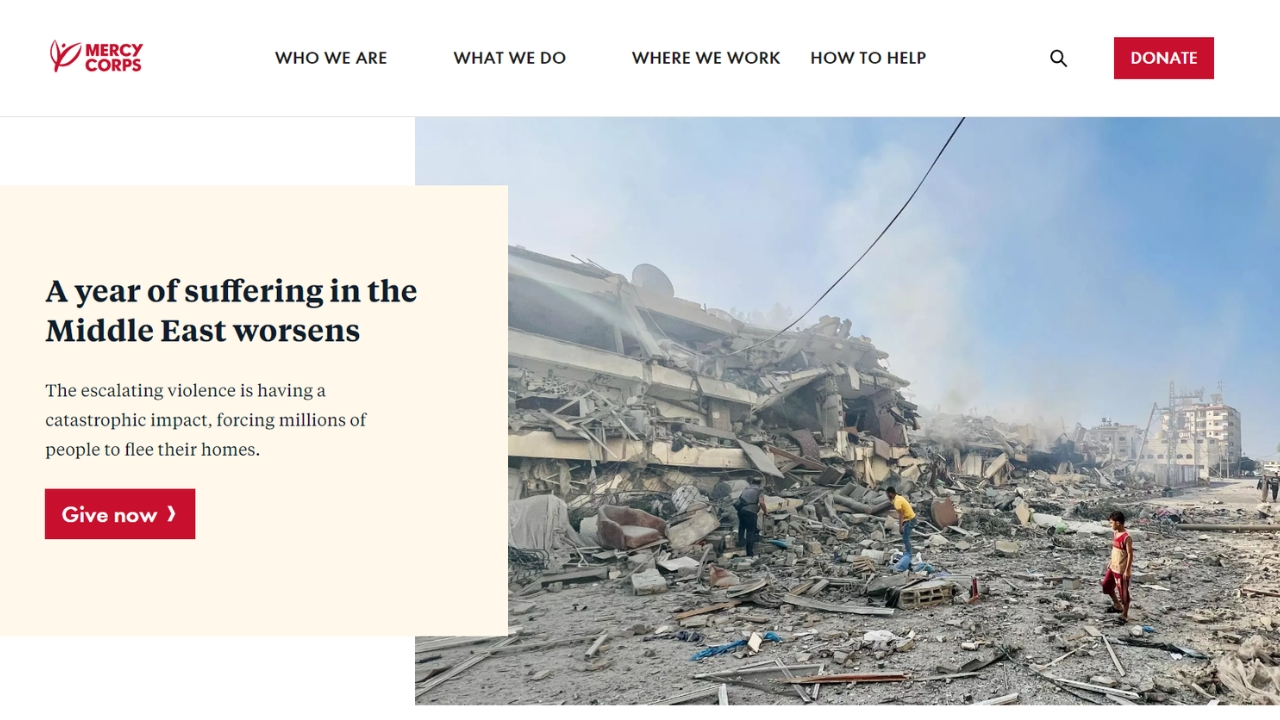
1. Clear Mission Statement

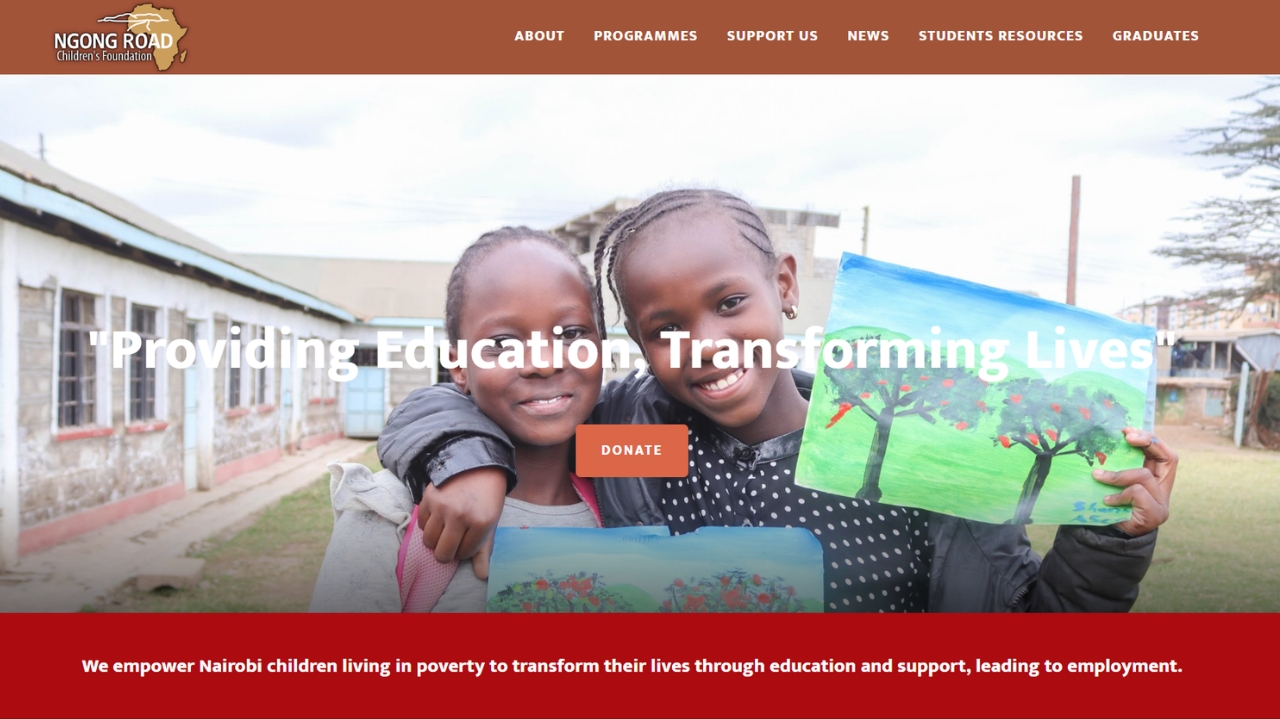
The mission statement should be immediately visible on the homepage, explaining who you are, what you do, and why it matters. This allows visitors to quickly understand the purpose of the organization.
Why It’s Important:
Visitors need to understand your nonprofit’s purpose immediately. A clear, concise mission statement grabs attention and establishes an emotional connection with the audience. It explains why your cause matters and motivates people to get involved.
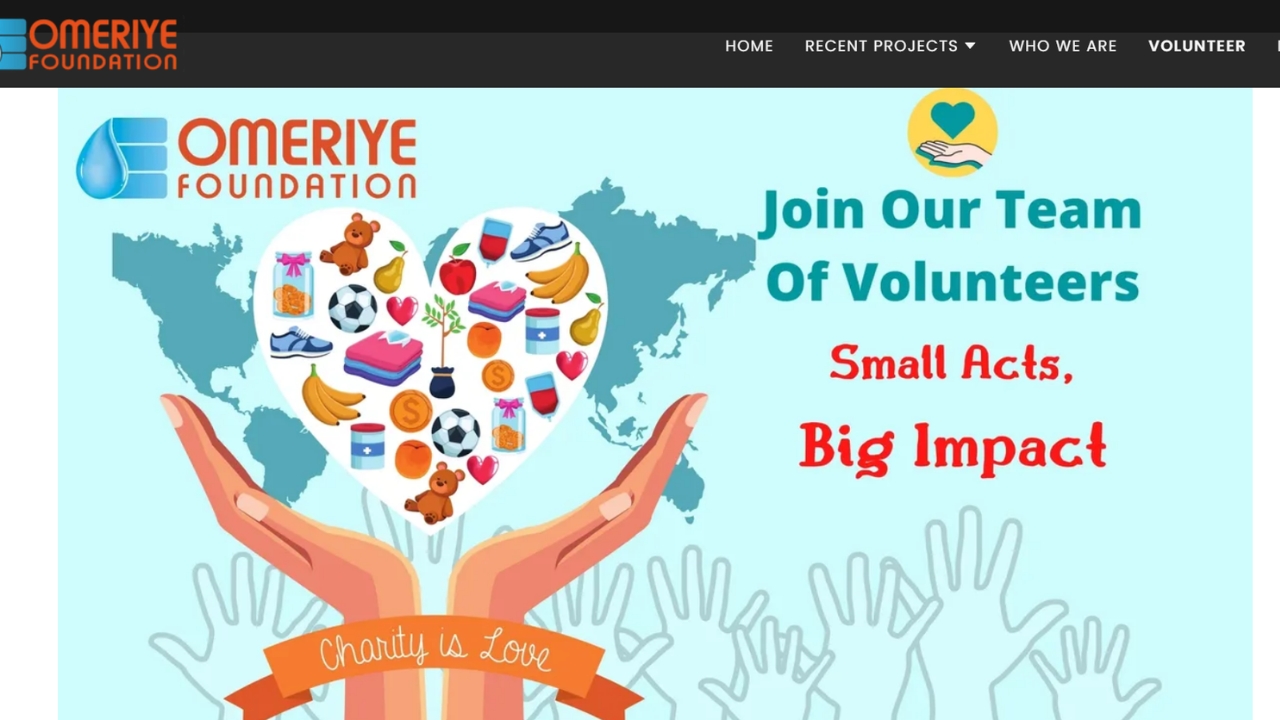
2. Strong Visuals

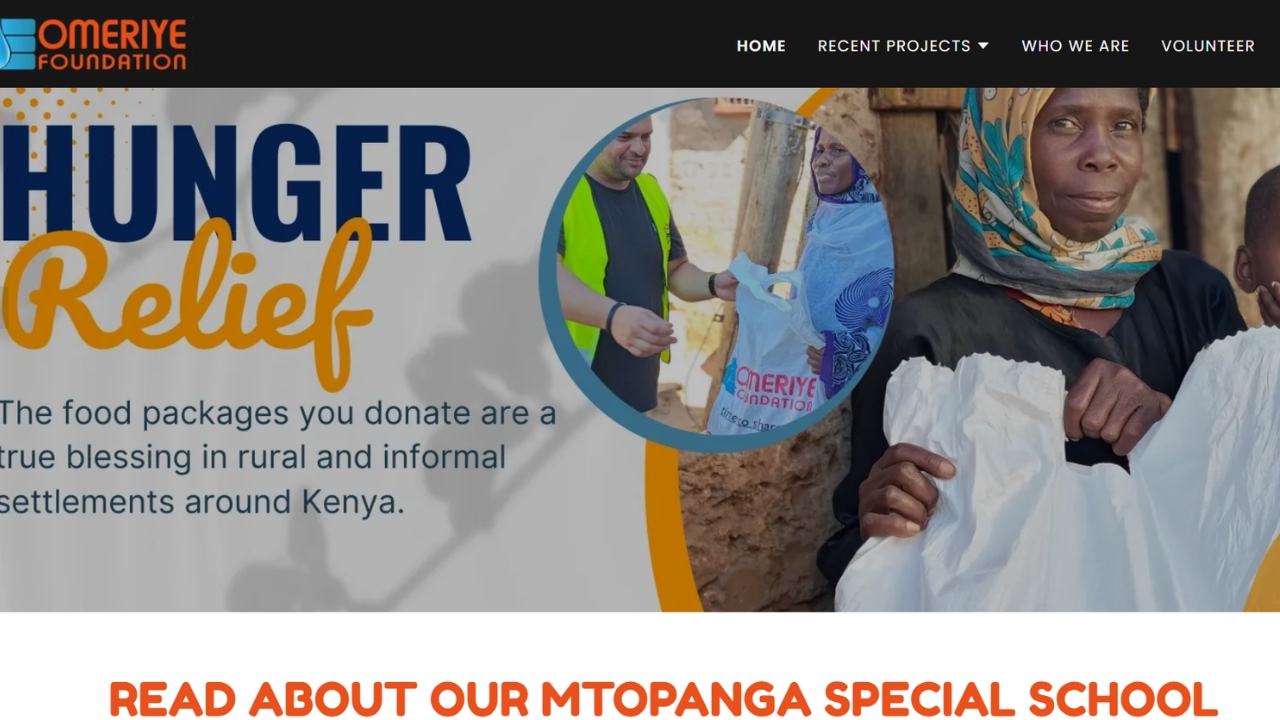
Use impactful images and videos that resonate emotionally with visitors and clearly illustrate the organization’s work. Avoid clutter, and ensure visuals are high-quality.
Why it’s important:
Strong visuals are a critical part of your nonprofit’s story. They help corroborate your claims and validate your beneficiaries experiences.
Strong visuals also help with connecting emotionally with other key stakeholders that are beneficial to the nonprofit, such as volunteers, donors, and sponsors.
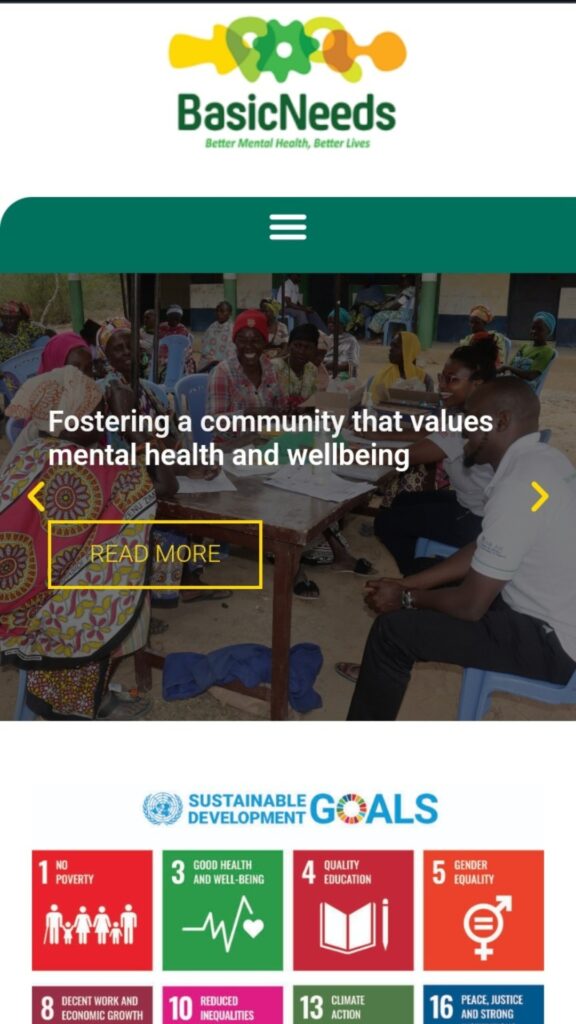
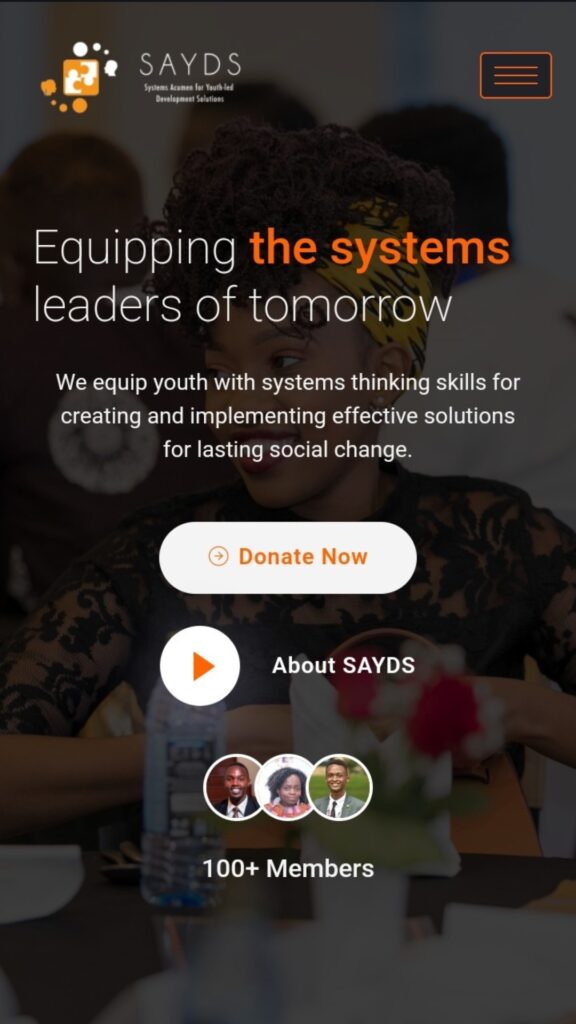
3. Mobile-Friendly Design



Many users access websites via mobile devices, so it’s crucial that the site is responsive and works well across various screen sizes.
Why It’s Important:
With a growing number of people accessing websites via mobile devices, your site must be mobile-friendly. A poor mobile experience can result in high bounce rates, fewer donations, and missed opportunities to engage with potential supporters who primarily use mobile.
4. Simple and Intuitive Navigation

Visitors should easily find what they’re looking for. Use clear headings like “About Us,” “Programs,” “Get Involved,” and “Donate” to guide them through the website.
Why It’s Important:
Visitors should be able to quickly find the information they’re looking for. A clear, well-organized navigation menu ensures that users don’t feel overwhelmed or lost when browsing your website.
Easy navigation encourages visitors to explore your content and take desired actions, whether it’s learning more about your mission, signing up for a newsletter, or making a donation. Complicated or confusing navigation can lead to frustration and a higher bounce rate.
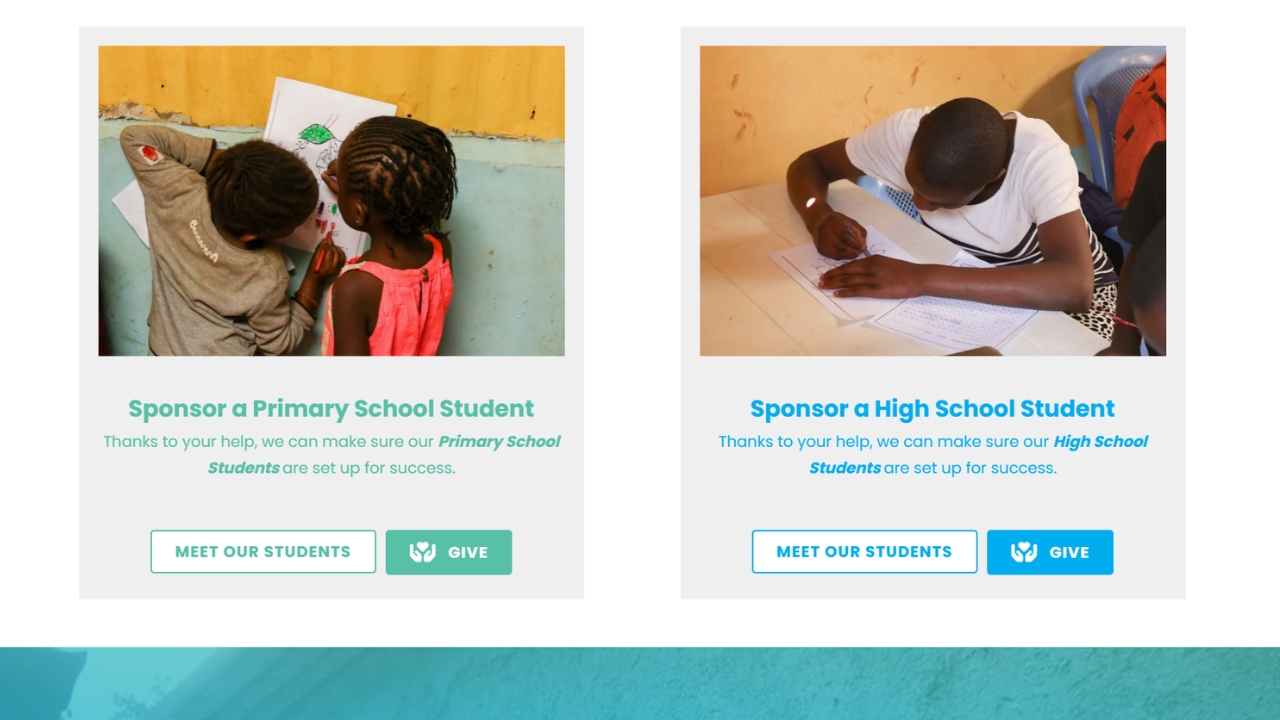
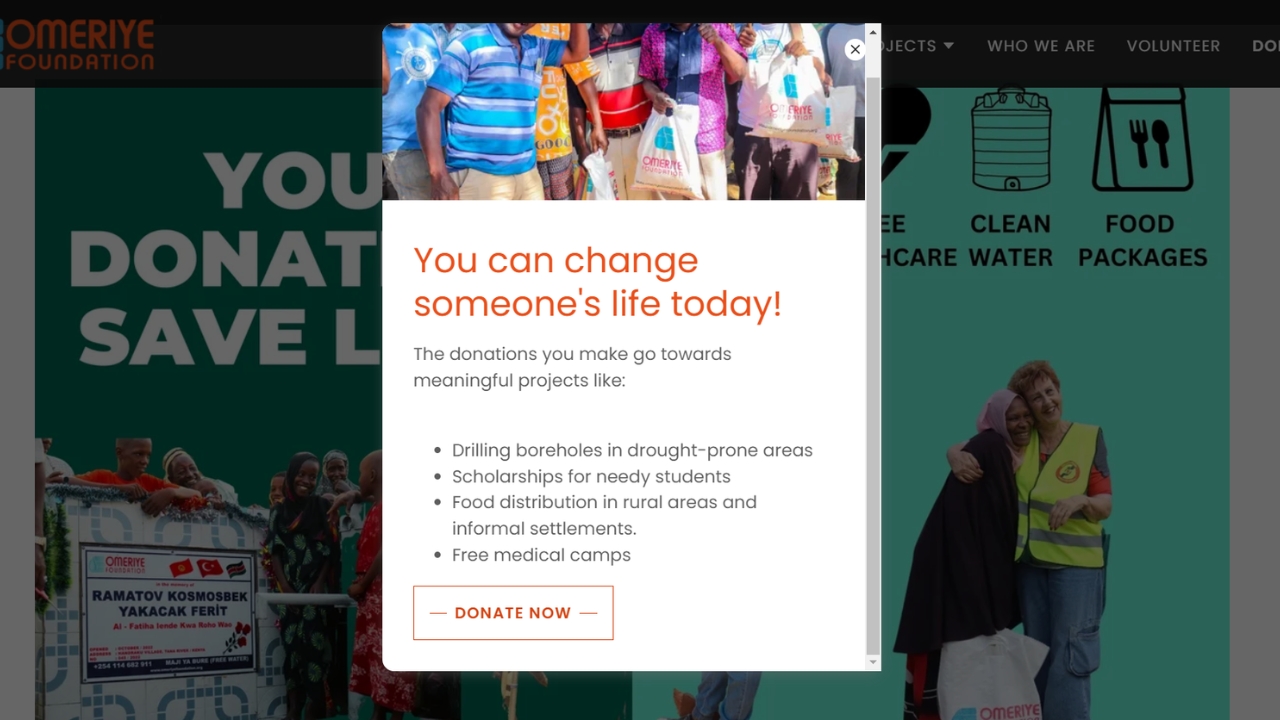
5. Call-to-Action (CTA) Buttons

Each page should have at least one prominent CTA button, such as “Donate Now,” “Join Us,” or “Subscribe to our Newsletter.” These should stand out visually, guiding visitors toward actions that support the nonprofit’s mission.
Why It’s Important:
A compelling CTA directs visitors to take the actions you want them to take, like donating, volunteering, or signing up for a newsletter. Without clear CTAs, visitors may not know what to do next, leading to missed opportunities for engagement and support.
6. Donation Page

Make the donation process easy and straightforward. The page should explain how the funds will be used, include various payment options, and have secure payment gateways.
Why It’s Important:
The primary goal for many nonprofit websites is to raise funds. If the donation process is too complicated or not secure, potential donors may abandon it. A simple, user-friendly, and secure donation page makes it easier for supporters to contribute, increasing conversion rates.
7. Volunteer Opportunities & Engagement

Highlight volunteer opportunities with clear instructions on how people can get involved. Provide forms or calls-to-action for visitors to join, volunteer, or support in other ways.
Why It’s Important:
Many supporters want to contribute more than just money. Providing clear volunteer opportunities encourages hands-on involvement, which can build a loyal supporter base and lead to increased donations over time. Clear information makes it easy for potential volunteers to take action.
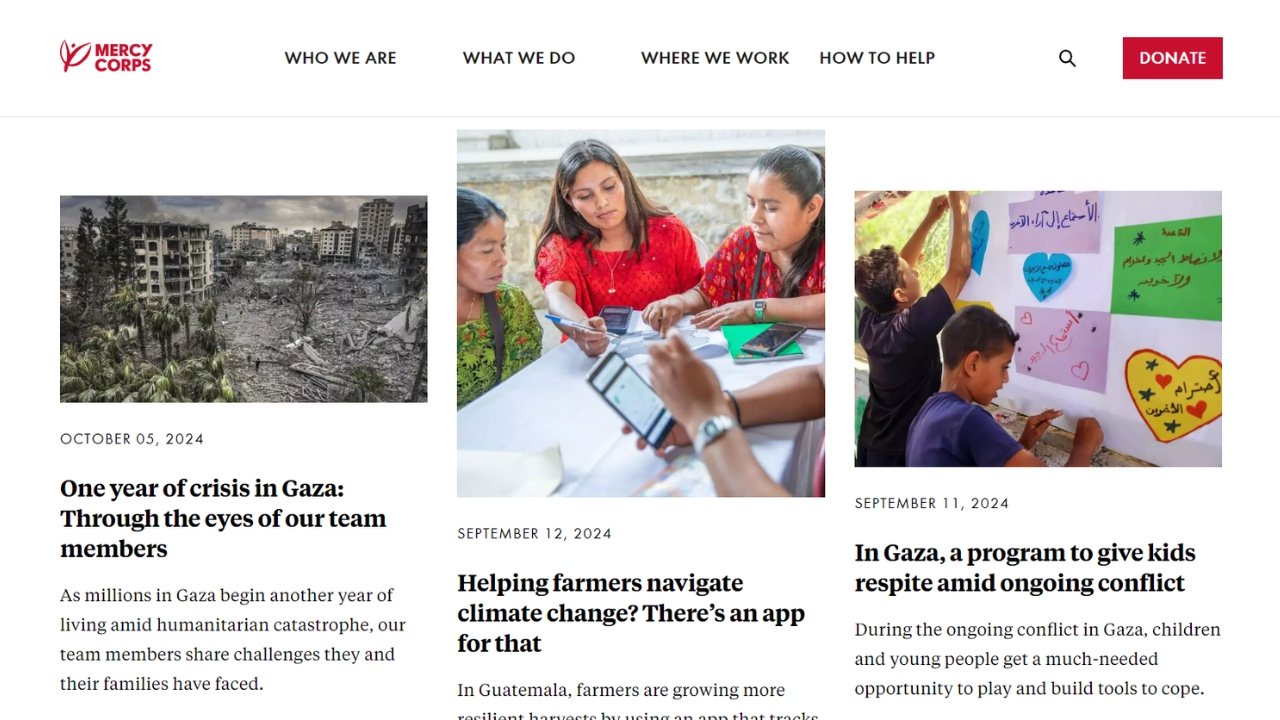
8. Storytelling & Impact

Use stories from beneficiaries or program success to show real-world impact. A “Stories” or “Our Impact” section can make the work more relatable and emotionally compelling.
Why It’s Important:
People connect with personal stories and real-life examples. Sharing success stories and testimonials shows the tangible impact of your work, building emotional engagement and credibility. It reassures donors that their contributions are making a difference.
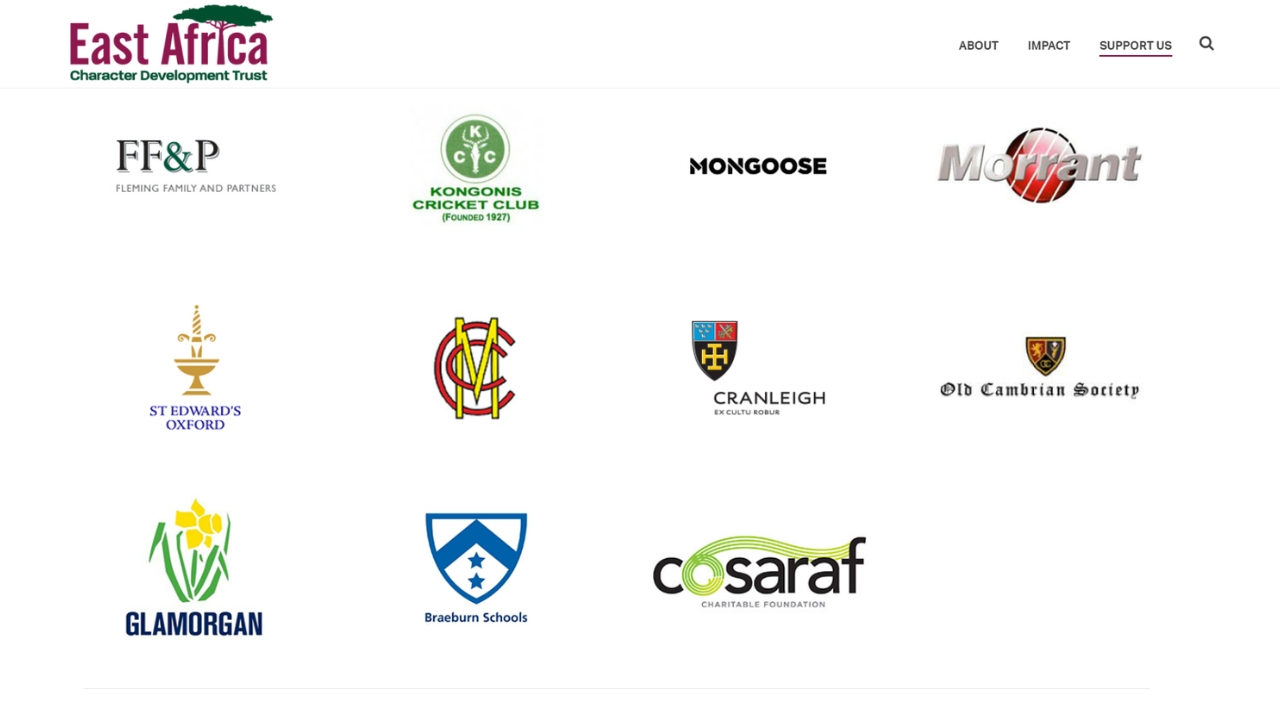
9. Social Proof (Testimonials & Partner Logos)

Show testimonials from beneficiaries, partners, or supporters. Include logos of partners or sponsors to establish credibility.
Why It’s Important:
Social proof, such as testimonials, press mentions, awards, and partnerships, adds credibility to your nonprofit.
By showcasing that others—whether they are donors, volunteers, or reputable organizations—believe in and support your mission, you reassure visitors that their support is valuable and impactful. Including logos of partner organizations, donor recognition, or quotes from respected figures can amplify this effect.
10. Transparency (Annual Reports & Financials)

Include an “Accountability” or “Our Impact” page where visitors can see annual reports, financial statements, and key performance metrics. This builds trust by showing transparency in how funds are used.
Why It’s Important:
Trust is vital for nonprofits. Donors want to know how their money is being used and if it’s making an impact. Providing financial transparency, impact metrics, and information about your leadership fosters trust and encourages more donations.
Additional Features To Consider
11. Email Signup Form
Place an email signup form in a prominent place to build your contact list. Offer valuable content (e.g., a free report, newsletter, or update) to encourage visitors to subscribe.
Why It’s Important: A newsletter allows you to stay connected with your audience, providing updates, sharing success stories, and keeping your cause top of mind. By collecting emails, you build a database of potential donors and volunteers who can be engaged long-term.
12. Social Media Integration
Add social media links prominently, so visitors can easily follow you on different platforms. Include social sharing buttons for blog posts and articles to encourage users to share your content.
13. Regular Updates
Regularly updated blogs, news, or event sections demonstrate that the nonprofit is active. It can also be used to share the latest achievements and future plans.
Why It’s Important:
Keeping supporters informed about upcoming events, campaigns, or progress builds engagement. Regularly updated content signals to visitors that your nonprofit is active and thriving, encouraging continued involvement and support.
Conclusion
The most important thing to keep in mind is the website’s users; that is donors, future donors and volunteers.
The website should be easy to navigate, be it on mobile or on PC. As stated in the blog, this is achieved by having an easy to navigate header, mobile responsive design, easy to navigate donation page, easy to navigate volunteer page and more.
For all nonprofits, the number one currency is trust. That is why having your financial statements always available on your nonprofit website is mandatory, as well as having impact reports produced at the end of every year.
We hope you found this blog post helpful and that the top 10 elements of an effective nonprofit website are now clear to you.
If you need help with your website or want to refresh your website to feature the mentioned elements, feel free to click the banner below.





![Top 10 Social Listening Tools For Nonprofits In Kenya [2024 Edition]](https://sannadigitalmarketing.co/wp-content/uploads/2024/06/Top-10-Social-Listening-Tools-For-Nonprofits-In-Kenya-2024-Edition-1024x576.jpg)